Service Blueprint
A comprehensive visualisation of organisational services, systems, and processes aligned with user journeys.
Organisation: Drinkaware
Role: Junior UX Designer – Responsible for project planning, facilitation, and delivery, working collaboratively across departments
Project overview
A slide from my organisation-wide presentation on the service blueprint project. I greyed out the completed stages to show which stage I was currently at.
This project involved creating a comprehensive service blueprint for Drinkaware, a UK charity with a mission to reduce alcohol-related harm.
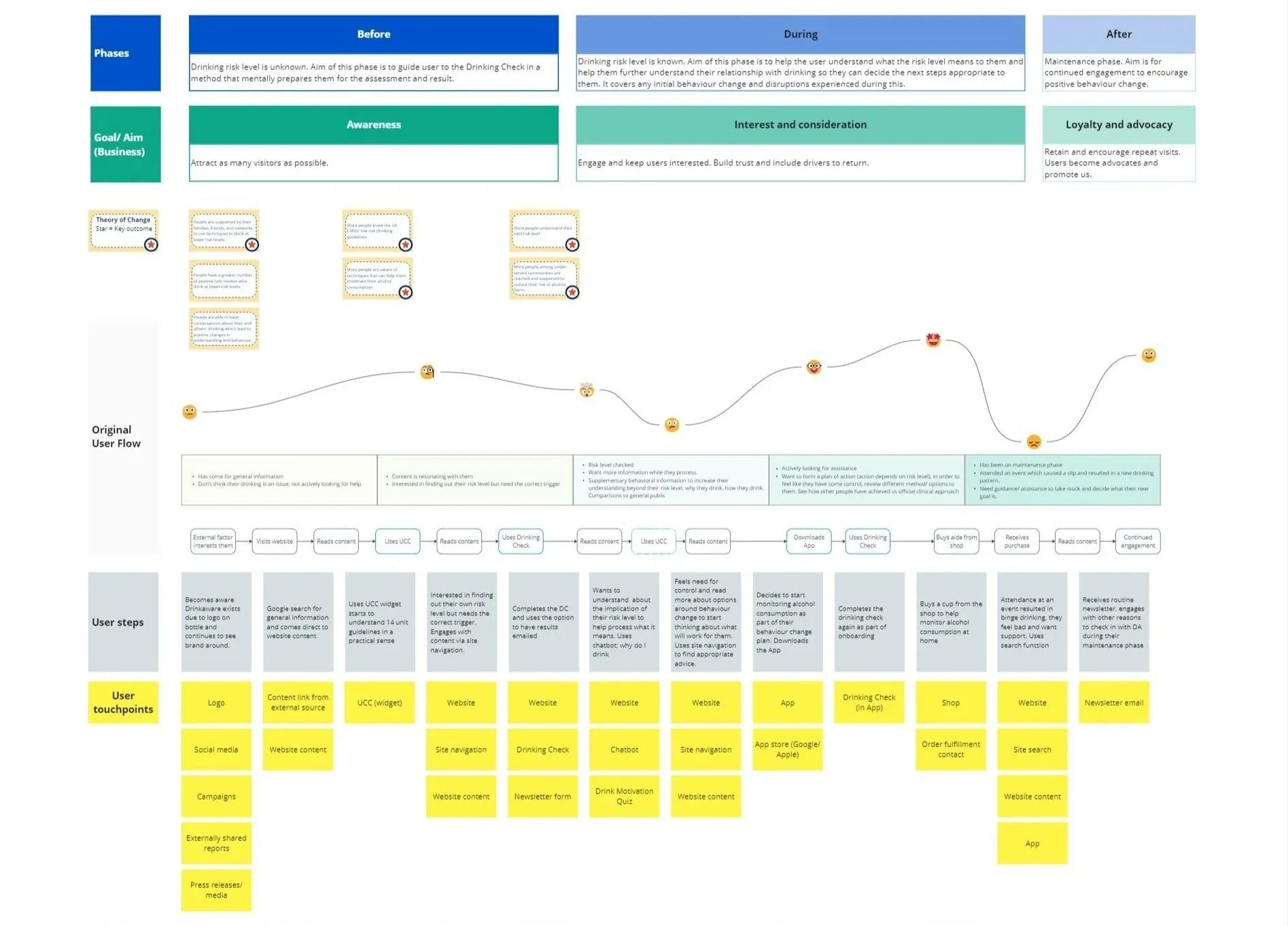
The blueprint aimed to visualise all internal and external services aligned to a user journey across the digital estate, using the previously created "Super User Journey" as a foundation (see previous project). It cross-referenced user behaviour, organisational processes, and the newly formed Theory of Change to align day-to-day work with strategic goals.
Goals & Objectives
Map out all organisational services, systems, and processes that support the user journey, using the Super User Journey as a foundation
Identify operational gaps, inefficiencies, and opportunities for service improvement
Create a visual, accessible tool to support internal alignment, strategic planning, and cross-functional collaboration
Develop a repeatable method for modelling change, tracking growth, and informing future organisational priorities
The Problem / Challenge
Image used in my organisation-wide presentation when talking about the benefits of using a service blueprint.
A key challenge in developing the blueprint was visual complexity. Initial efforts to map end-to-end services using a traditional linear format quickly became cluttered and difficult to understand. Given the number of overlapping roles, external partners, and digital tools, the result was an overwhelming diagram that risked disengaging stakeholders.
From my team workshops and experience presenting the Super User Journey, I knew how important it was to keep visuals quick to absorb. In addition to being easy to understand, the blueprint also needed to:
Help every team member see themselves and their role in the wider system
Be a usable, practical reference for service improvement
Enable identification of dependencies, inefficiencies, and overlooked processes
Research and Discovery
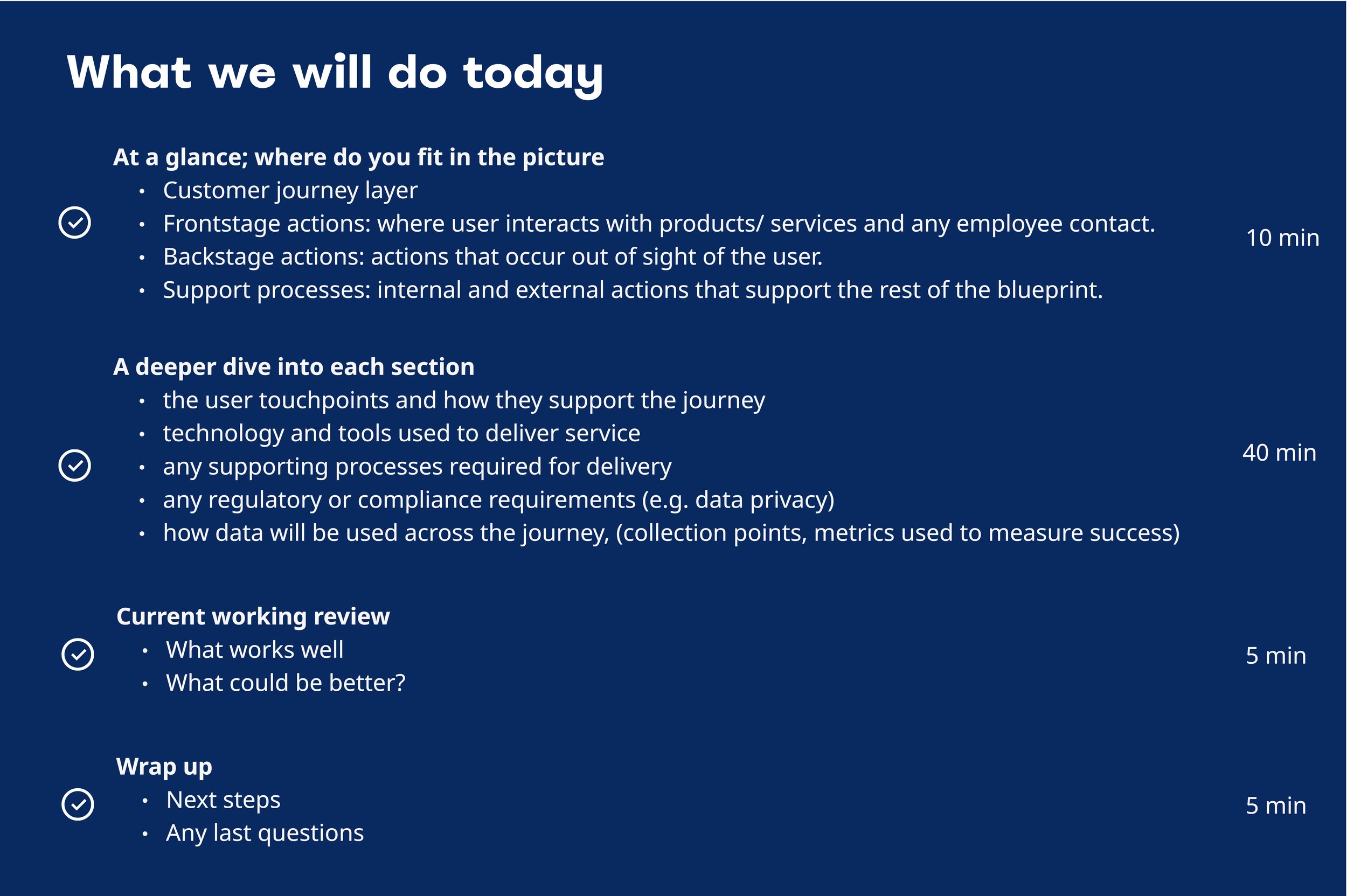
Team session agenda.
To ground the blueprint in reality, I led a series of research activities:
Introductory “Tea & Tutorial” session: Explained what a service blueprint is, its value, and how teams would contribute.
Team workshops via Miro, split into four parts:
Part 1: Role mapping - Identifying where teams interact with each user phase.
Part 2: Deep dive - Documenting tools, data, support processes, and compliance needs.
Part 3: Review - Discussing what works well and what doesn’t.
Part 4: Wrap-up - Confirming next steps and gathering final insights.
Design
Implementing a Heatmap-Based Service Blueprint
To bring together complex service interactions in a clear, usable format, I explored and tested various service design visualisations:
Swimlane diagrams worked for role-based actions but lacked high-level visibility.
Layered blueprints were structured but didn’t accommodate overlapping processes or external partnerships.
Interactive models offered depth but weren’t practical for static documentation.
Developing a Custom Heatmap Approach
I ultimately created a heatmap-style blueprint that could visualise the complexity without overwhelming the viewer. Key benefits included:
Showing areas of intense service activity and identifying gaps
Differentiating frontstage and backstage actions using colour
Mapping interdependencies between internal teams and third-party services
This design choice turned the blueprint into a practical, strategic tool- one that supported long-term planning while remaining accessible across the organisation.
Outcomes & Adaptation
The service blueprint became a clear, adaptable reference point that supported future planning, even though it wasn’t fully rolled out as originally intended.
During development, organisational changes-including shifts in leadership and structure-introduced new priorities and uncertainty. Recognising the risk of making recommendations that might quickly become obsolete, I adapted the project’s direction.
To ensure long-term relevance:
I paused formal recommendations and instead finalised the blueprint as a standalone, living resource
Aligned it with a concurrent persona project to maintain a user-centric perspective
Designed the blueprint to be flexible and updateable, so it could support future strategic planning
Positioned it as a foundation for ongoing service improvements, rather than a fixed point-in-time solution
Key outcomes included:
A shared visual tool that was used almost immediately to introduce the organisation’s structure to an external agency during a data mapping project
A clearer articulation of how internal processes support the user journey, providing a strong foundation for future project planning and cross-functional alignment
A flexible framework ready to support strategic improvements when organisational priorities stabilise
This pivot ensured the work remained valuable, actionable, and resilient-ready to support future decision-making when the time is right